アンドロイドのブラウザーでselectにcssが反映されない場合(特にheight)
Androidの純正ブラウザー「Android Browser」でselectタグを使ったらcssデザインが反映されない問題。
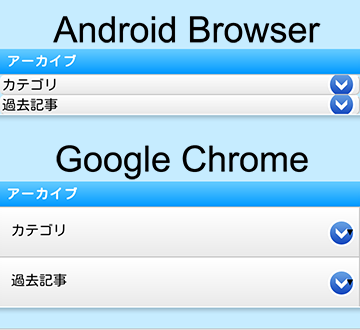
AndroidOS4.2.2での表示。

上がAndroid Browserで、下がGoogle Chrome。
このようなCSSにしているのだが、Android Browserだと赤字の部分が適用されていない。
続きを読む
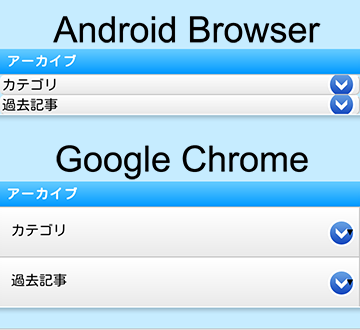
AndroidOS4.2.2での表示。

上がAndroid Browserで、下がGoogle Chrome。
select {
display: block;
float: left;
width: 100%;
height: 50px;
padding: 4px 0 4px 7px;
background-color: #efefef;
background:
url(***) no-repeat right center,
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#e9e9e9));
-webkit-background-size: 33px 30px, auto;
border-bottom: 1px solid #c6c6c6;
border-right: 1px solid #c6c6c6;
font-size: 14px;
}
display: block;
float: left;
width: 100%;
height: 50px;
padding: 4px 0 4px 7px;
background-color: #efefef;
background:
url(***) no-repeat right center,
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#e9e9e9));
-webkit-background-size: 33px 30px, auto;
border-bottom: 1px solid #c6c6c6;
border-right: 1px solid #c6c6c6;
font-size: 14px;
}
このようなCSSにしているのだが、Android Browserだと赤字の部分が適用されていない。
続きを読む
GoogleのユニバーサルアナリティクスIDでサブドメインを管理するフィルタ設定
Googleアナリティクスの、一つのユニバーサルアナリティクスIDで、
親ドメインとサブドメインをトラッキングするためのフィルタ設定。
設定内容がよく分からなかったものの、
↓ここの通りにやったらちゃんとトラッキングできたのでメモ。
ケース別クロスドメイン設定方法まとめ【ユニバーサルアナリティクス対応】
https://www.powerweb.co.jp/column/google-analytics-20140703.html
続きを読む
親ドメインとサブドメインをトラッキングするためのフィルタ設定。
設定内容がよく分からなかったものの、
↓ここの通りにやったらちゃんとトラッキングできたのでメモ。
ケース別クロスドメイン設定方法まとめ【ユニバーサルアナリティクス対応】
https://www.powerweb.co.jp/column/google-analytics-20140703.html
続きを読む