アンドロイドのブラウザーでselectにcssが反映されない場合(特にheight)
Androidの純正ブラウザー「Android Browser」でselectタグを使ったらcssデザインが反映されない問題。
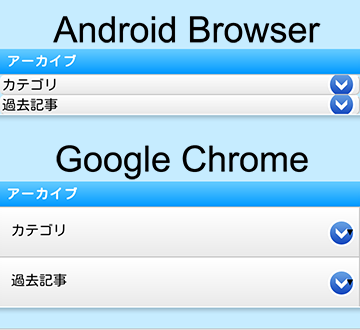
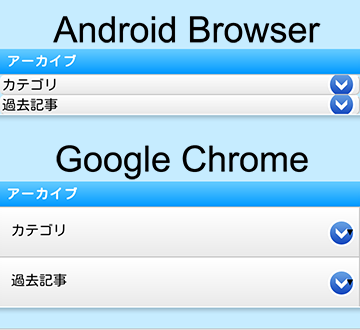
AndroidOS4.2.2での表示。

上がAndroid Browserで、下がGoogle Chrome。
このようなCSSにしているのだが、Android Browserだと赤字の部分が適用されていない。
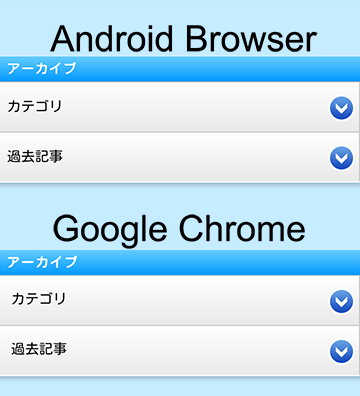
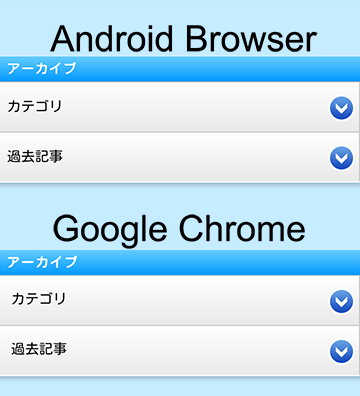
AndroidOS4.2.2での表示。

上がAndroid Browserで、下がGoogle Chrome。
select {
display: block;
float: left;
width: 100%;
height: 50px;
padding: 4px 0 4px 7px;
background-color: #efefef;
background:
url(***) no-repeat right center,
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#e9e9e9));
-webkit-background-size: 33px 30px, auto;
border-bottom: 1px solid #c6c6c6;
border-right: 1px solid #c6c6c6;
font-size: 14px;
}
display: block;
float: left;
width: 100%;
height: 50px;
padding: 4px 0 4px 7px;
background-color: #efefef;
background:
url(***) no-repeat right center,
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#e9e9e9));
-webkit-background-size: 33px 30px, auto;
border-bottom: 1px solid #c6c6c6;
border-right: 1px solid #c6c6c6;
font-size: 14px;
}
このようなCSSにしているのだが、Android Browserだと赤字の部分が適用されていない。
スポンサーリンク
さらに、指定されていないborder-radius要素を勝手につけられている。
これだけ高さが潰れていると、他の要素もどれだけ適用されているのか分からない。
Google Chromeだとほぼ狙い通りになってはいるが、右側に勝手に「▼」を付けられている。
スマホは同じwebkit系だから、ブラウザ別にデザインしなくてもよくなったんじゃないの?
と言うか、selectタグに関してはAndroidOS2.x.xの頃に解消されたんじゃないの?
少なくとも、手元のAndroidOS2.3.4の純正ブラウザーではちゃんと表示されているんだけど?
iOSでは狙い通りに表示されるんだけどな…。
で、ググったらこんな記事が。
> selectにcssが適応されない
> http://blog.fukamin.me/2014/07/15/post-275/
リンク先には画像が何も無かったのですが、書いてある通りに
をcssの先頭に入れてみました。

最初のcssに、赤字の一行を足しただけで解決しました。
テキストの左余白がAndroid BrowserとGoogle Chromeで2pxほど違うだけで、あとは同じ。
元々のcssを変更した訳ではないので、iOSのSafariとGoogle Chromeでも同じになりました。
これだけ高さが潰れていると、他の要素もどれだけ適用されているのか分からない。
Google Chromeだとほぼ狙い通りになってはいるが、右側に勝手に「▼」を付けられている。
スマホは同じwebkit系だから、ブラウザ別にデザインしなくてもよくなったんじゃないの?
と言うか、selectタグに関してはAndroidOS2.x.xの頃に解消されたんじゃないの?
少なくとも、手元のAndroidOS2.3.4の純正ブラウザーではちゃんと表示されているんだけど?
iOSでは狙い通りに表示されるんだけどな…。
で、ググったらこんな記事が。
> selectにcssが適応されない
> http://blog.fukamin.me/2014/07/15/post-275/
リンク先には画像が何も無かったのですが、書いてある通りに
-webkit-appearance:none;
をcssの先頭に入れてみました。

select {
-webkit-appearance:none;
display: block;
float: left;
width: 100%;
height: 50px;
padding: 4px 0 4px 7px;
background-color: #efefef;
background:
url(***) no-repeat right center,
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#e9e9e9));
-webkit-background-size: 33px 30px, auto;
border-bottom: 1px solid #c6c6c6;
border-right: 1px solid #c6c6c6;
font-size: 14px;
}
-webkit-appearance:none;
display: block;
float: left;
width: 100%;
height: 50px;
padding: 4px 0 4px 7px;
background-color: #efefef;
background:
url(***) no-repeat right center,
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#e9e9e9));
-webkit-background-size: 33px 30px, auto;
border-bottom: 1px solid #c6c6c6;
border-right: 1px solid #c6c6c6;
font-size: 14px;
}
最初のcssに、赤字の一行を足しただけで解決しました。
テキストの左余白がAndroid BrowserとGoogle Chromeで2pxほど違うだけで、あとは同じ。
元々のcssを変更した訳ではないので、iOSのSafariとGoogle Chromeでも同じになりました。
スポンサーリンク

